Yahooooo.... akhirnya sya kelar ujian proposal (stelah 1 taon 2 bulan dri seminar ide dan ujianny juga sya ancur2n T.T)... yak, skrg lgi mmulai buat revisi nie... hehehe.. nah.. sesuai janji sya wktu postingan curhat ga jelas ttg TA... sya bkal nulis slice2 dri TA sya.. nah dsni nie sya ad make respon ajax (make library jQuery) buat ngirimin data...
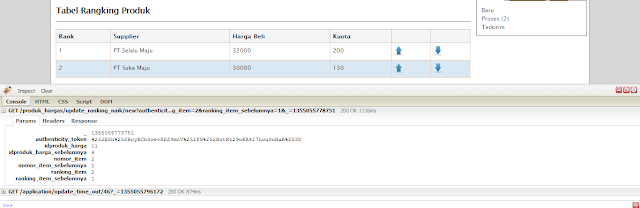
Contoh kasusnya kyak gini nie...jadi setiap supplier punya rangking utk masing2 produk yang mereka pasok.. anggaplah itu produk namanya "coca cola 330 ml" (emank ada ya? anggap aj ad deh...) nah.. ada 2 supplier yg masok yakni PT Suka Maju ma PT Selalu Maju.. PT Suka Maju tuh peringkat pertama diikuti sma PT Selalu Maju... jadi ceritanya.. data mengenai pemasokan produk ini disimpan di tabel produk_harga... nah, sya ingin menampilkan interface di mana kita bisa menaikkan atau menurunkan rangkingnya... berikut interfacenya...
Nah.. di sebelah kanan kan ada tanda panah ke atas ma ke bawah tuh.. tanda2 tersebutlah yg akan disisipkan syntax pemanggilan ajax.. kalo kita tekan panah ke atas, jdinya PT Selalu Maju berada di rangking 1.. trus kalo tekan panah ke bawah, jdilah posisinya berada di rangking setelahnya... Ok, syntax yg sya tunjukkan di bwah ini adalah syntax buat yg panah ke atas (menaikkan rangking)...
(sya menggunakan Ruby on Rails utk membangun aplikasi ini jdi yaaa pake konsep MVC laa a.k.a Model View Controller)
Kita mulai dari coding buat nampilin ntu hlaman.. letakkanny di halaman view...
1. Letakkan pemanggilan fungsi di gmbar panah naik (sya mmberikan nama up_24.png) dalam kondisi onClick.. karena berada di file .erb maka ne sintaks letakkan di antara <%%>
<%= link_to (image_tag 'up_24.png', :style => "width: 20px", :title => "Up"), "",
:onclick => "var r=confirm('Apakah anda yakin menaikkan rangking dari item ini?');
if (r==true){
ranking_naik(#{no});
return false;
}
else{
return false;
}" %>
fungsi tsb kita namakan ranking_naik(#{no}).. variabel yg dikirimkan adalah no.. ini membantu utk menunjukkan berada di row keberapakah data supplier yg mau kita naikkan rangkingnya...
2. Ini syntax fungsi ranking_naik()
2. Ini syntax fungsi ranking_naik()
function ranking_naik(no){
/*Kalau menaikkan rangking, ranking item -1 = ranking item :: ranking item = ranking item -1*/
nomor_item = no;
ranking_item = $('#produk_harga_rank'+nomor_item).html();
if (ranking_item == '1'){
alert("Item sudah menempati peringkat pertama");
}else{
nomor = parseInt(nomor_item);
nomor_item_sebelumnya = nomor - 1;
ranking_item_sebelumnya = $('#produk_harga_rank'+nomor_item_sebelumnya).html();
idproduk_harga = $('#produk_harga_id'+nomor_item+'_id').val();
idproduk_harga_sebelumnya = $('#produk_harga_id'+nomor_item_sebelumnya+'_id').val();
$.ajax({
url: "/produk_hargas/update_ranking_naik/new",
dataType:"script",
data:{
authenticity_token: encodeURIComponent('<%= u form_authenticity_token %>'),
nomor_item: nomor_item,
nomor_item_sebelumnya: nomor_item_sebelumnya,
idproduk_harga: idproduk_harga,
idproduk_harga_sebelumnya: idproduk_harga_sebelumnya,
ranking_item: ranking_item,
ranking_item_sebelumnya: ranking_item_sebelumnya
},
beforeSend: function(data) {
$('#loading_body').toggle();
},
success: function(data) {
//alert($(data.id));
},
complete: function(data) {
$('#loading_body').toggle();
}
});
}
}
perhatikan syntax di bawah ini yg merupakan bgian dri syntax di atasnya (bhasany euuyy ngejelimet..)
$.ajax({
url: "/produk_hargas/update_ranking_naik/new",
dataType:"script",
data:{
authenticity_token: encodeURIComponent('<%= u form_authenticity_token %>'),
nomor_item: nomor_item,
nomor_item_sebelumnya: nomor_item_sebelumnya,
idproduk_harga: idproduk_harga,
idproduk_harga_sebelumnya: idproduk_harga_sebelumnya,
ranking_item: ranking_item,
ranking_item_sebelumnya: ranking_item_sebelumnya
},
beforeSend: function(data) {
$('#loading_body').toggle();
},
success: function(data) {
//alert($(data.id));
},
complete: function(data) {
$('#loading_body').toggle();
}
});
syntax di atas akan mengirimkan data (nomor_item,nomor_item_sebelumnya,dsb) menuju url yg ditulis dengan dataType:"script"
3. Method yg ada di controller (yg alamat urlnya: /produk_hargas/update _ranking_naik/new)
3. Method yg ada di controller (yg alamat urlnya: /produk_hargas/update _ranking_naik/new)
def update_ranking_naik
produk_harga_current = ProdukHarga.find_by_id(params[:idproduk_harga])
produk_harga_current.rangking = params[:ranking_item_sebelumnya]
produk_harga_current.save
produk_harga_sebelumnya = ProdukHarga.find_by_id(params[:idproduk_harga_sebelumnya])
produk_harga_sebelumnya.rangking = params[:ranking_item]
produk_harga_sebelumnya.save
@nomor_item = params[:nomor_item]
@nomor_item_sebelumnya = params[:nomor_item_sebelumnya]
respond_to do |format|
format.js {render :content_type => 'text/javascript'}
end
end
4. Karena dataType-nya "script" jdi kudu buat File .js di folder view buat aksi setelah ajax dipanggil (nama file .js ny samakan dgn nama fungsi yg ada di controller...jdi namanya update_ranking_naik.js.erb) yang isinya adalah syntax javascript...(inilah maksud dri respon ajax berupa script)...
nomor = '<%=@nomor_item%>';
nomor_sebelumnya = '<%=@nomor_item_sebelumnya%>';
produk_harga_id_cr = $('#produk_harga_id'+nomor+'_id').val();
produk_harga_supplier_cr = $('#produk_harga_supplier'+nomor).html();
produk_harga_beli_cr = $('#produk_harga_beli'+nomor).html();
produk_harga_kuota_cr = $('#produk_harga_kuota'+nomor).html();
produk_harga_id_min = $('#produk_harga_id'+nomor_sebelumnya+'_id').val();
produk_harga_supplier_min = $('#produk_harga_supplier'+nomor_sebelumnya).html();
produk_harga_beli_min = $('#produk_harga_beli'+nomor_sebelumnya).html();
produk_harga_kuota_min = $('#produk_harga_kuota'+nomor_sebelumnya).html();
$('#produk_harga_id'+nomor+'_id').val(produk_harga_id_min);
$('#produk_harga_supplier'+nomor).html(produk_harga_supplier_min);
$('#produk_harga_beli'+nomor).html(produk_harga_beli_min);
$('#produk_harga_kuota'+nomor).html(produk_harga_kuota_min);
$('#produk_harga_id'+nomor_sebelumnya+'_id').val(produk_harga_id_cr);
$('#produk_harga_supplier'+nomor_sebelumnya).html(produk_harga_supplier_cr);
$('#produk_harga_beli'+nomor_sebelumnya).html(produk_harga_beli_cr);
$('#produk_harga_kuota'+nomor_sebelumnya).html(produk_harga_kuota_cr);
fungsi syntax di atas, kalo tombol panah ke atas ditekan otomatis tampilan row data akan berubah.. jdi isi row yg dipilih akan naik ke atas... serta nilai rangking yg ada ditabel akan di-update menjadi nilai yg di atasnya..
Sekian tutorial yg humble ini... semoga bermanfaat...
Salam,
Sekian tutorial yg humble ini... semoga bermanfaat...
Salam,



Tidak ada komentar:
Posting Komentar